この記事はこんな方に向けて書いています
- ライブドアブログにブログ村のバナーを貼り付けたい

ライブドアブログにブログ村のバナーを貼り付けたいけど、やり方がわからない・・・。
ライブドアブログの全記事に一発で、ブログ村のバナーを貼りつける方法を紹介します。
紹介するのは、パソコンからの設定方法です。
※スマホでブログを見たときはバナーは表示されません。
目次
- 1.【ライブドアブログ】ブログ村のバナーを貼りつける方法
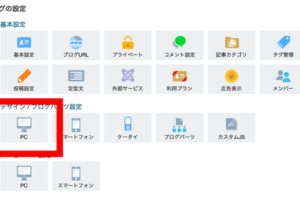
- 1-1.ブログ設定→デザイン/ブログパーツ設定→PC
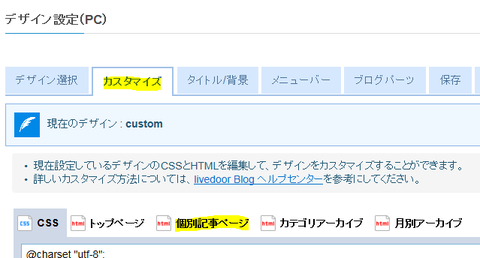
- 1-2.カスタマイズ→個別記事ページ→バナー(html)を貼りつける
- 2.ブログ村のバナーが設置されます
- 2-1.Yahoo!アフィリエイト始めてみませんか?
- 2-2.【ライブドアブログ】各種設定方法はコチラ
- 3.まとめ
【ライブドアブログ】ブログ村のバナーを貼りつける方法
ライブドアブログに「ブログ村のバナーを貼りつける方法」を紹介します。

全記事に一発で貼り付けできます!!
ブログ設定→デザイン/ブログパーツ設定→PC

手順
- マイページにログイン
- ブログ設定をクリック
- デザイン/ブログパーツ設定のPC
カスタマイズ→個別記事ページ→バナー(html)を貼りつける

手順2
- カスタマイズの個別記事ページを開く
- 個別記事ページ内をクリック
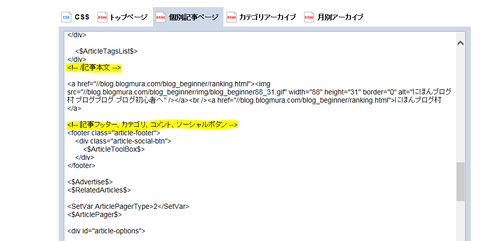
- 記事本文と記事フッターの間にバナーhtmlを貼りつける
バナーhtmlの取得方法は、公式サイトで確認できます。

上の画像のように、記事本文と記事フッターの間にhtmlを貼り付けます。

これで全記事にブログ村のバナーが掲載されます。
ブログ村のバナーが設置されます

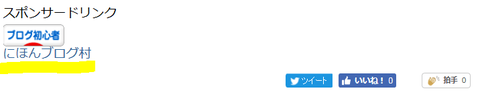
ブログ村のバナーhtmlを設置したら、ブログを確認してみましょう。
記事本文の下にバナーが掲載されています!
全記事にちゃんと掲載されるのでご安心を(^^ゞ
【ライブドアブログ】各種設定方法はコチラ
ライブドアブログの各種設定方法を紹介しています。
まとめ
ライブドアブログ全記事に「ブログ村のバナーを貼りつける方法」を紹介しました。
無駄な手間をかけずに、全記事にブログ村のバナーが掲載されます。
注意点は、スマホではバナーが表示されません。
もっと自由にブログをカスタマイズしたい方はWordPressへの移行をオススメします。