こんにちは!ほんりょーです。
ブログを始めると、だんだんデザインのカスタマイズにも興味が湧いてきますよね。
とはいえ、どうやって見出し色を変えたらいいかわかりませんよね…。
本記事では「ライブドアブログの見出し色の変え方」を紹介します。

【ライブドアブログ】見出し色カスタマイズ方法
「ライブドアブログの見出し色カスタマイズ方法」を紹介します。
簡単なので、慌てずに作業していきましょう。
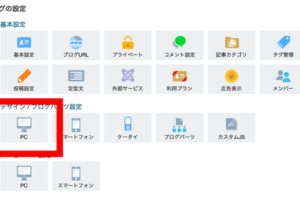
デザイン/ブログパーツ設定のPCを開く

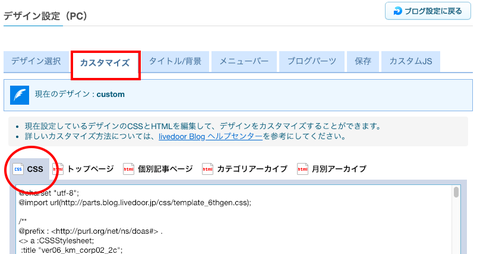
カスタマイズのCSSを開く

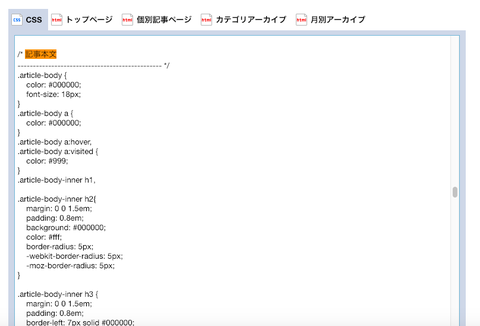
記事本文を探す
Macをお使いなら『command + F』で検索できます。

【コピペ有り】色を変えてみよう
それではさっそく、見出し色を変えてみましょう。
▼こちらをコピーします。

}.article-body-inner h1,
.article-body-inner h2{margin: 0 0 1.5em;padding: 0.8em;
border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}
.article-body-inner h3 {margin: 0 0 1.5em;padding: 0.8em;border-left: 7px solid #000000;border-bottom: 2px dashed #000000;}
.article-body-inner h4 {background: linear-gradient(transparent 70%, #87cefa 70%);}
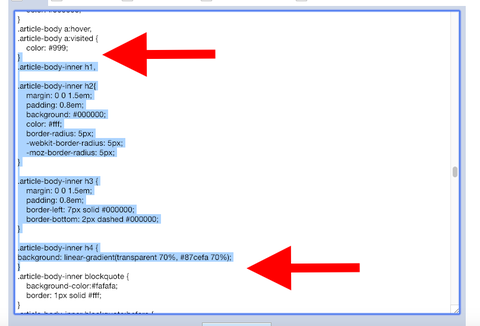
貼り付ける箇所は、
color: #999;
『ココ』
}

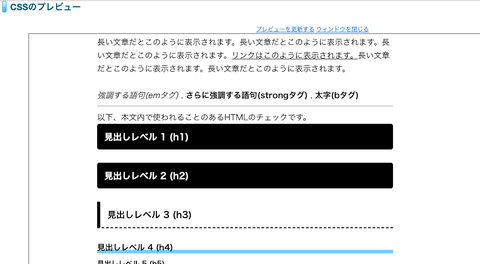
プレビューしてみよう
貼り付けたら、プレビューしてみましょう。


自分の好きな色にカスタマイズしよう

今度は見出し色を変えてみましょう!
カラーコードは、原色大辞典を使うと簡単に調べることができます。
それぞれカラーコードを直す箇所は、以下の2つ。
見出し2の色を変える場合
見出し2の色を変える場合は、「.article-body-inner h2」
- background(背景色)
- color(文字色)
見出し色3を変える場合
見出し3の色を変える場合は、「.article-body-inner h3」
- border-left: 7px solid (タテ線)
- border-bottom: 2px dashed (ヨコ線)
【応用編】青色の見出しにする場合
これまで紹介した方法で、見出し2と見出し3のデザインを青色の見出し色にしてみましょう。
}.article-body-inner h1,
.article-body-inner h2{margin: 0 0 1.5em;padding: 0.8em;background: #0000ff;color: #000000;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}
.article-body-inner h3 {margin: 0 0 1.5em;padding: 0.8em;border-left: 7px solid #0000ff;border-bottom: 2px dashed #0000ff;}
青文字の箇所を青色のコード<#0000ff>に変更しました。
文字色だけ黒色<#000000>です。
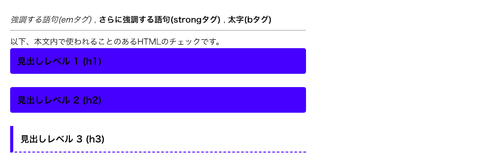
プレビューしてみよう

この様に見出しの背景が青色、文字色が黒色になります。

【注意】スマホでは表示されません
最後に注意です。
これまで紹介した方法は、パソコンでブログをみる場合のみ見出しの色が変わります。
ライブドアブログをスマホで見ると、見出しのデザインは変更されていません。
スマホでも自由にデザインをカスタマイズしたい方は、ワードプレスへのブログ移行がおすすめ!
私はココナラでワードプレス移行を頼みました。
依頼したサービス名やオプションなど下の記事にまとめています。
まとめ
「ライブドアブログの見出し色の変え方」を紹介しました。
カラーコードを変えるだけで、自分の好きな色にカスタマイズできます。
見出し色を変更するだけで、ブログのモチベーションアップにも繋がります。
とはいえ、見出し色を変えてもスマホ側でみると表示はされません。
ブログのデザインをこだわりたい人は、ワードプレスへの移行をおすすめします。
Yahoo!ショッピングのアフィリエイト始めませんか?
バリューコマースでは、Yahoo!ショッピングでの報酬料率が1.0%〜50%です。
さらに、Yahoo!ショッピングアプリ経由の注文でも報酬がもらえます。
\TRY NOW/