こんにちは!ほんりょーです。
当ブログは旧STORKテーマを使っているのですが、AMPプラグインをインストールしたら表示がおかしくなりました。
ショートコードや記事内のCSSデザインが反映されておらず、かなり見辛い…。
旧STORKテーマを使っている方は、AMPプラグインを入れることをおすすめしません。
備忘録として残しておきます。
目次
- 1.【旧STORK】AMPにしたら表示がおかしくなった
- 1-1.参考記事
- 1-2.ここに見出し3
- 2.【解決】AMPプラグイン削除で直りました
- 2-1.直帰率も改善
- 2-2.読み込み速度も変わりなし?
- 3.【旧】STORKテーマはAMP化おすすめしません
【旧STORK】AMPにしたら表示がおかしくなった

AMPにするとページの読み込み速度が速くなります。
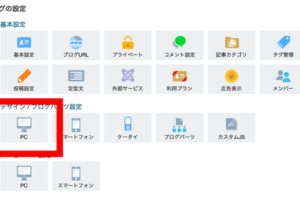
サイトをAMP化するには、WordPressのプラグインAMPをインストールして、これで完了。
記事の検索をかけると、カミナリのようなマークがつきます。

しかし数日後、スマホで記事検索かけてページを読み込んだら大変なことに。
▼表示されたのがこちら。

▼いつもの表示

ブログタイトルのロゴが表示されておらず、色もおかしなことに。

慌てて原因を調べると、何やらAMP化させたのが原因だとわかりました。
ちなみに、「旧STORK AMP 表示おかしい」 と調べても情報が全く出てこず。
この辺から何やらおかしいと感じていたのですが、他テーマで同じような状況だった方がいたので参考にしました。
参考記事
参考にした記事はこちら。
cocoonテーマですが、私の場合もおそらくこれかと。
【解決】AMPプラグイン削除で直りました
解決方法は、「AMPプラグインを削除」です。
削除後すぐには反映されませんでしたが、翌日いくつかの記事は戻っていました。
おそらく、これから順々に直っていくのかと。
直帰率も改善
AMP化させたら直帰率が85%以上と悲惨な数字になってましたが、削除後は元に戻りました。
いくらページの読み込み速度が速くなったとしても、見辛くなって直帰率が上がれば意味無いですよね。
とはいえ、戻ってくれたのが唯一の救い。
読み込み速度も変わりなし?
これは体感ですが、AMP化させてもページの読み込み速度の違いはわかりませんでした。
ページサイトインサイトでも数値の変化はわずかでした。
ということは無理にAMP化させる必要は無い。
【旧】STORKテーマはAMP化おすすめしません
【旧】STORKテーマはAMP化する事をおすすめしません。
読み込み速度を速くするより、見やすさに比重を置きましょう。
それと、調べた限り旧STORKテーマはAMPに対応されていません。
旧STORKの新テーマである「STORK 19」はAMP対応しています。
もし、AMP化させたければ新テーマの乗り換えを検討しましょう。